

Several expert web developers love to use Bootstrap editors because they make testing, prototyping, and building websites a lot easier. Website developers who are not familiar with Bootstrap editors will be probably wondering why they should use these editors. In simple words, Bootstrap editors are handy tools that allow you to easily select the components that you need and use them. And the bootstrap editor transforms your design into the code. The user just assembles the elements, blocks and sections. Table of Contents:īootstrap editor is a tool that helps users to build a Bootstrap based layouts and designs without writing actual code.

In fact, you will be able to select the Bootstrap components you need and start using them for your web design project with the help of Bootstrap editors, as some developers from ramotion-web and other companies do. The good news is that there are plenty of excellent Bootstrap tools available in the market that will enable you to do that. Website developers particularly the ones who are using the Bootstrap framework for the first time are looking for a simple and quick way to develop flawless websites. Bootstrap gave a very firm foundation for developers that made the process of web development and customization a lot simpler. One of the main goals of this framework is to enable website designers and developers to easily build highly responsive websites. No matter which approach you go with, the end result should always be a regular CSS file that contains the core of the Bootstrap framework together with any style changes you've added.As you would probably know, the front-end open-source framework, Bootstrap was launched a couple of years ago. Other methods depending on your build tools and the version of Bootstrap you are using.Manually editing the Bootstrap compiled distribution CSS file.Modifying the CSS variables (opens new window) Bootstrap exposes to change the default theme colors and styles.Using SASS (opens new window) to extend the framework's source files and override theme variables (recommended).

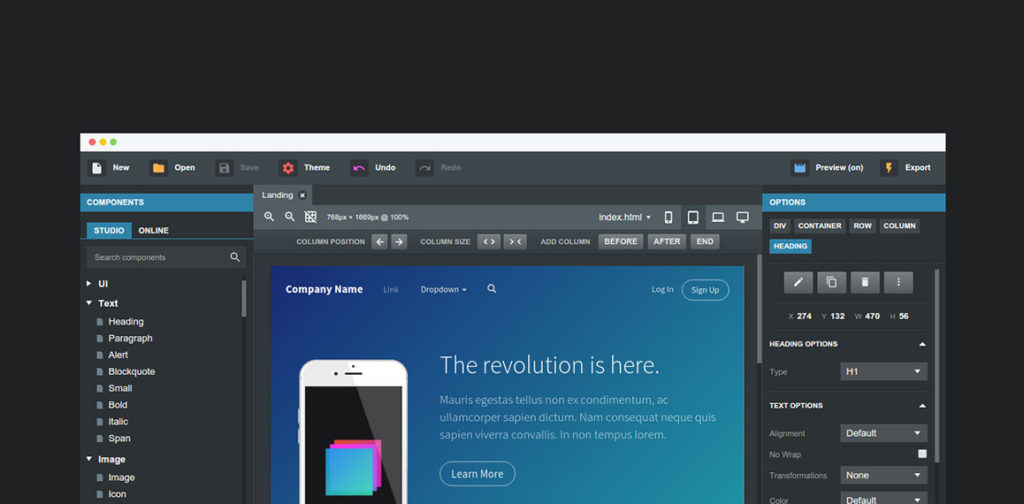
There are many ways to create custom Bootstrap builds: The app also supports importing customized versions of the Bootstrap framework. This will change the colors and appearance of things like navbars, buttons, cards and more. To select a different theme for your design, you need to open the Settings dialog and choose a different theme from the dropdown. Whereas "templates" are the complete preassembled designs you can see in the New Design dialog (Ctrl/Cmd + N). In Bootstrap Studio with "themes" we refer to customized versions of the Bootstrap framework.


 0 kommentar(er)
0 kommentar(er)
